育休中にWebマーケティング挑戦中のMikiです。
公式ラインのお友達登録ありがとうございます!
ブログを始めるとなると、ワードプレスの管理画面でデザインをポチポチいじることになりますが、
外観を整えるのって難しく感じませんか?
テーマカラーなんて底なし沼のように、変えては悩み、変えては悩み…
そこで手が止まってしまうなんてこともあるのではないでしょうか。
そこで今回は、ブログデザインに使える色見本帖をお届けします!
デザインの基本3色セット

今回ご紹介する色見本は、3色のセットになっています。
というのも、ブログに限ったことではなく、何かをデザインするときに意識すると良いのは、
「メインで使う色を3色に留める」ことだからです。
メインのカラーを3色までに制限することで、統一感が出ておしゃれに見えやすくなります。
この3色は、ブログメディアであれば「背景色」「メイン色」「アクセント色」の3つで考えると分かりやすいです。
背景色
ブログの背景の色です。
あまり鮮やかでない色で、薄めの色を選ぶと見やすいです。
メイン色
ブログのヘッダーや、記事のアイキャッチ画像にメインで使用する色です。
写真を入れる場合も、このメイン色に合わせてフィルターをかけると、より統一感を出すことができます。
アクセント色
使用される面積は少ないものの、目立たせたい箇所に使用するカラーです。
鮮やかさがあったり、ダークなトーンの色でも大丈夫です。
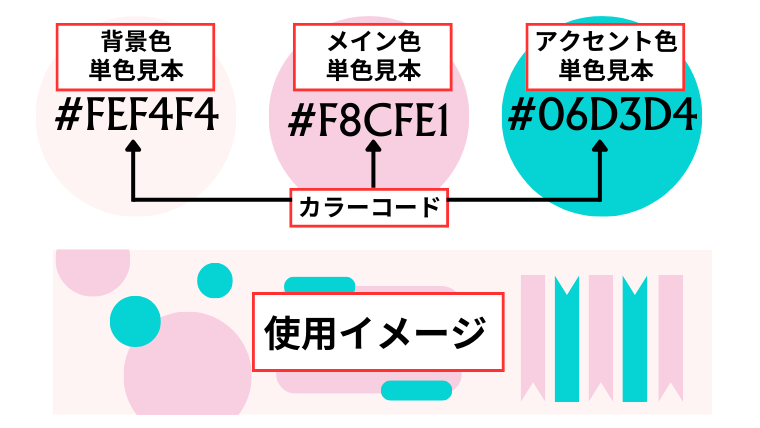
色見本帖の見方

ご紹介する色見本の見方を紹介しておきます。
まず、上段が色単体の見本です。
左から、背景色、メイン色、アクセント色の順番で紹介しています。
また、色の中にカラーコードを示しています。
そして下段はそれぞれの色を重ねたり、図形にして配置してみたときのイメージになります。
単色グラデーション
単色で作るグラデーション
1種類の色のグラデーションで3色を作ると、簡単に統一感が出ます。
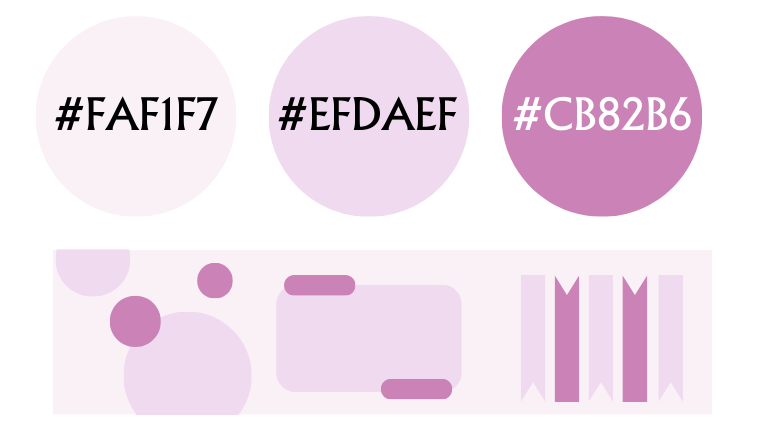
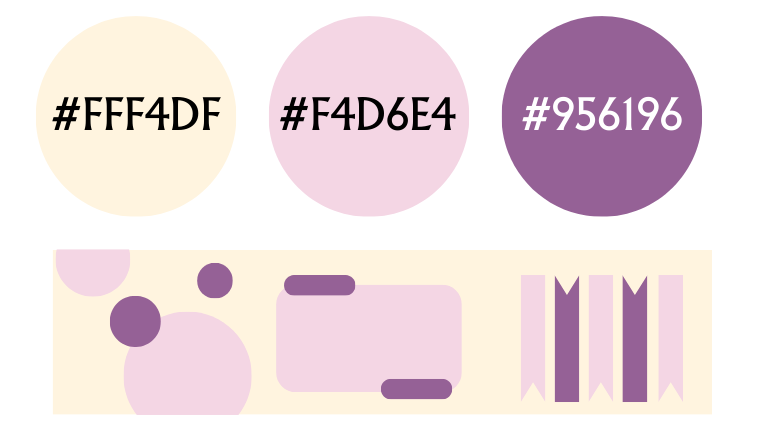
ライラック
穏やかにまとめた配色で、大人っぽい雰囲気が出ます。

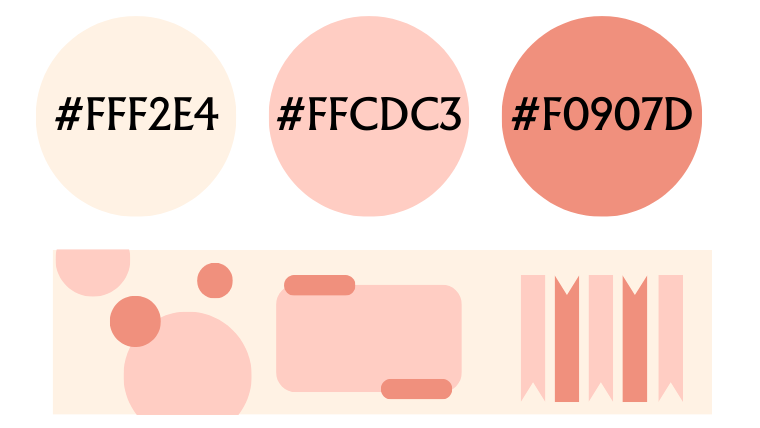
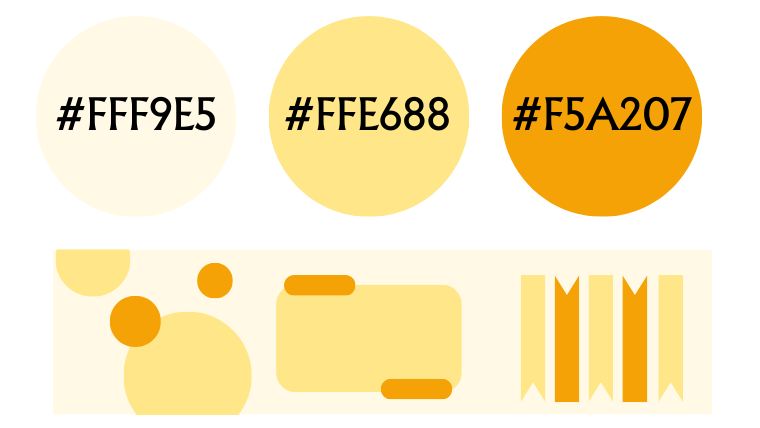
オレンジ
柔らかく、優しい雰囲気が出ます。

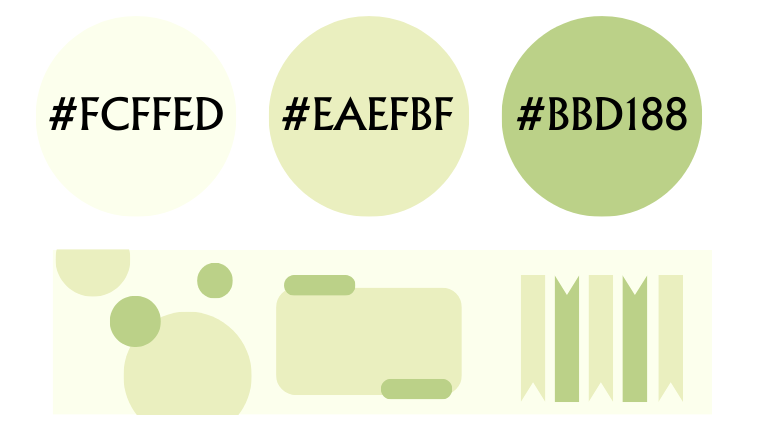
グリーン
若草色と呼ばれるグリーンのグラデーション。
透明感のある配色。

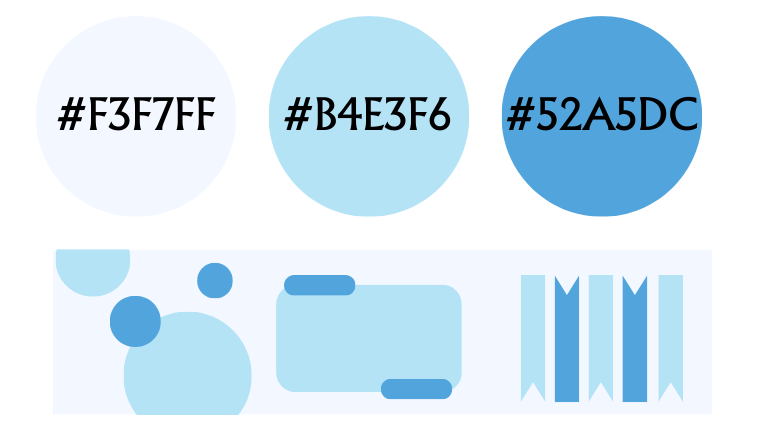
スカイブルー
空をイメージしたクリアな配色。

2色グラデーション
3色のうち2色を同じ色のグラデーションにして、1色を違う色にするパターンです。
違う色にするのは、背景色、メイン色、アクセント色のどれでも大丈夫です。
3パターンでの色見本を紹介します♪
アクセント色を変える
全く別系統の色で変えても良いのですが、
同じ系統の色で少しダークなものへ変えるだけでも、印象が違ってきます。
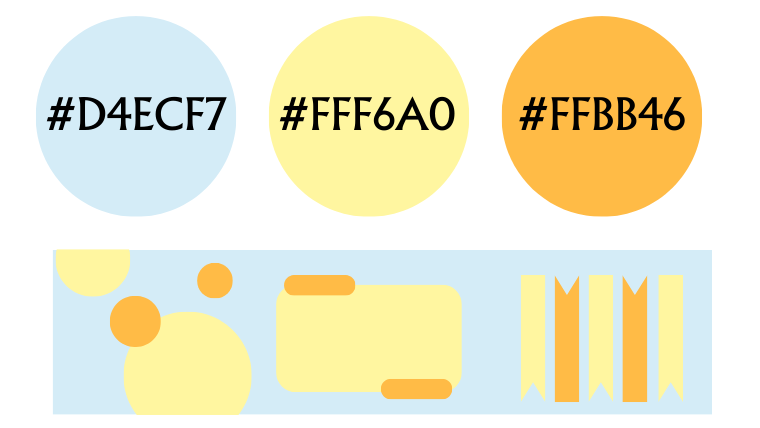
イエロー→オレンジ
イエローとオレンジを合わせると、優しくほっこりした印象になります。

ブルー→グレー
澄んだブルーとグレーの配色。淡い色でまとめると、透明感が出ます。

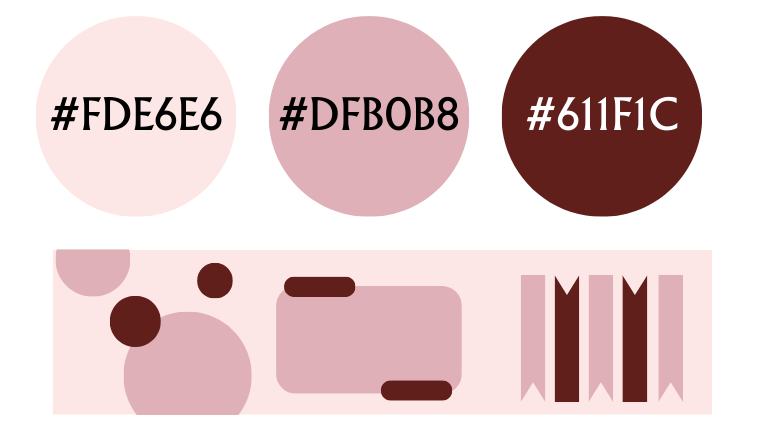
ピンク→ボルドー
くすみピンクを使うことで、洗練された大人っぽい雰囲気が出ます。

グリーン
同じ緑でも、黄色よりのグリーンのグラデーションから、ピーコックグリーンのような青みの強いグリーンを使うことで、よりフレッシュな印象になります。

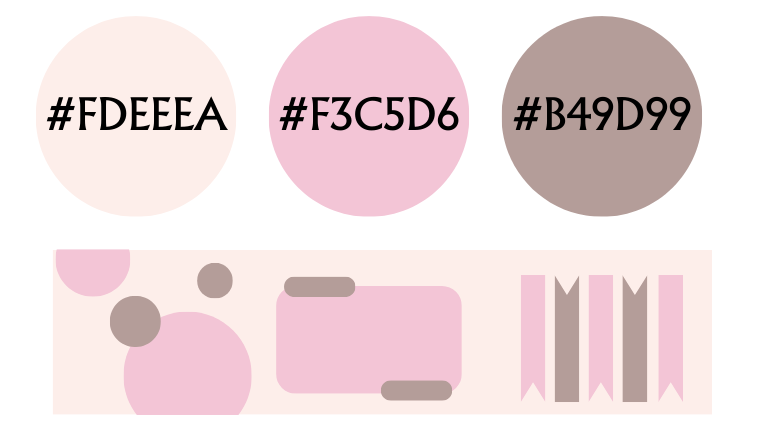
ベージュ→グレー
落ち着いた配色で、大人っぽいニュアンスが出ます。

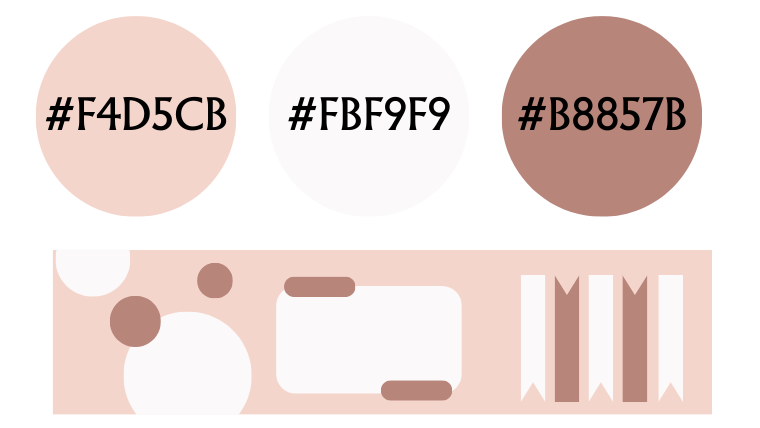
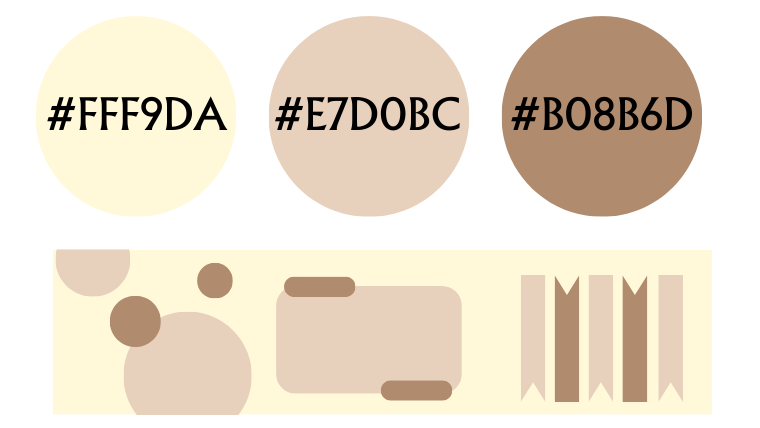
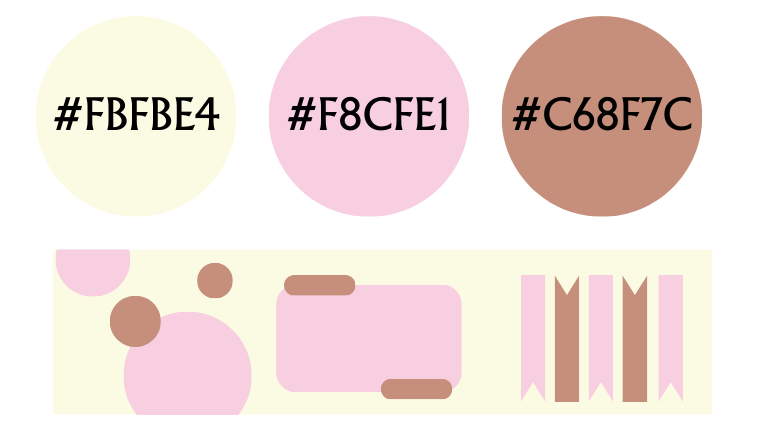
ピンク→ブラウン
ブラウンを使うことで、可愛らしさの中に落ち着いた雰囲気を出した配色。
使う色の明るさをできるだけ統一することで、一体感が出ます。

次に、全く異なる系統の色でアクセント色を使ってみた見本です。
よりアクセント色をはっきりと主張できます。
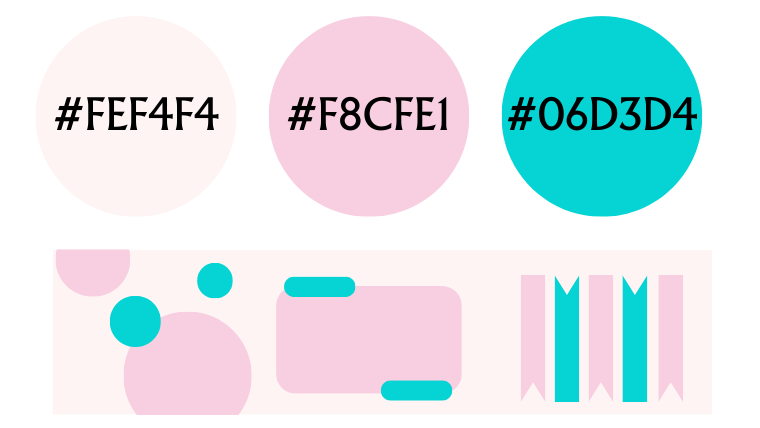
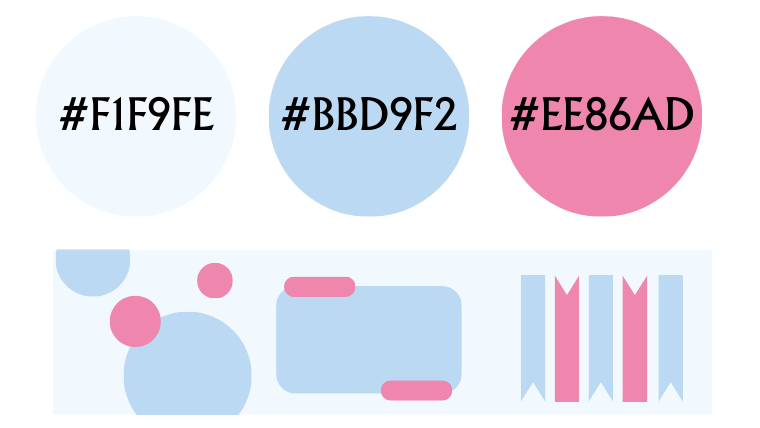
ピンク→ブルー
はっきりしたピンクと青を合わせると、カジュアルで楽しい雰囲気になります。

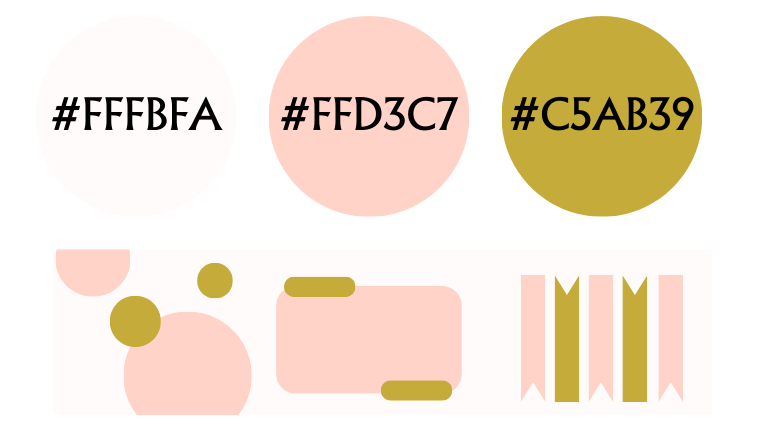
サーモンピンク→ゴールド
明るい華やかさが出る配色。

ブルー→ピンク
ブルーのグラデーションにピンクを入れることで、寒くなりすぎずにまとまります。

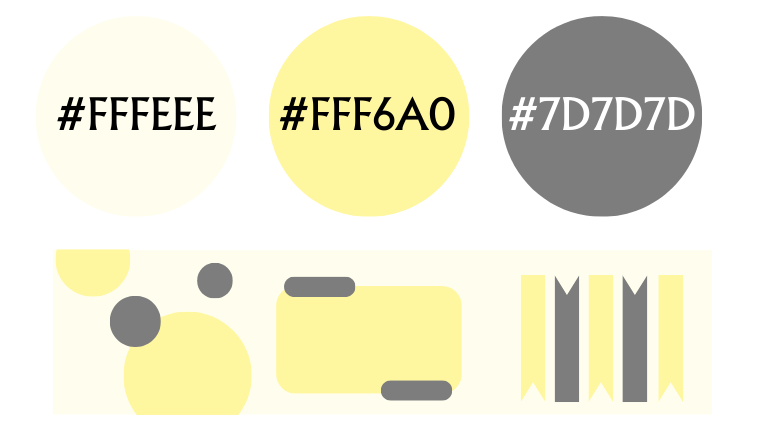
イエロー→ブラック
シンプルで力強い配色。
イエローとブラックは「ロフトカラー」とも言われる王道の組み合わせです。

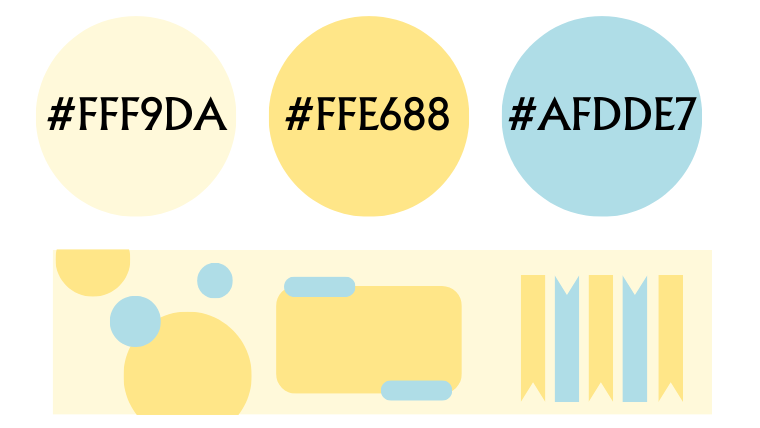
イエロー→スカイブルー
爽やかな清涼感を表現できる配色。

メイン色を変える
背景色とアクセント色はグラデーションにして、メイン色を違う色にするパターンです。
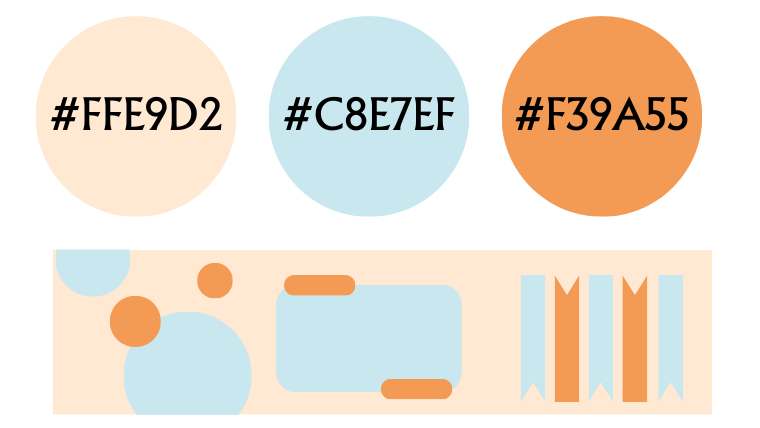
オレンジとブルー
淡いブルーと組み合わせることで、スッキリした印象を与える配色。

ブラウンとホワイト
白が間に入ることで、清楚な雰囲気の出る配色。

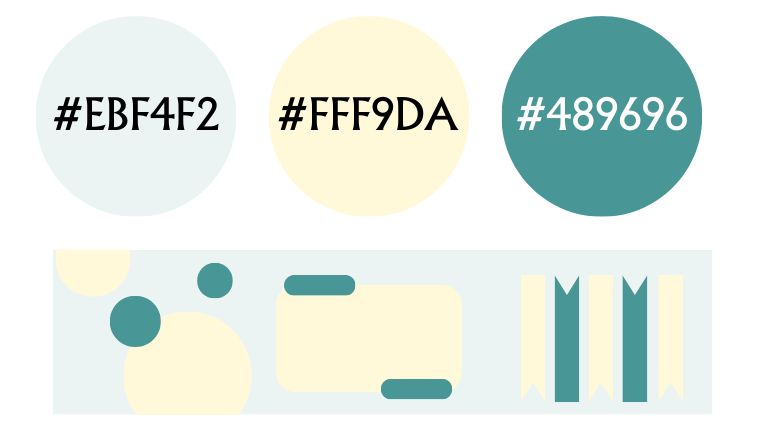
グリーンとイエロー
グリーンにイエローを合わせると、森に光が差し込むようなイメージの清々しい配色になります。

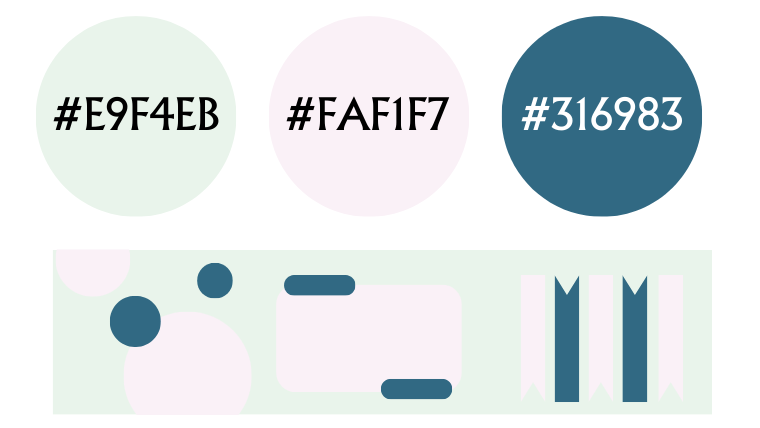
グリーンとピンク
和菓子のような落ち着いた雰囲気が出る配色。

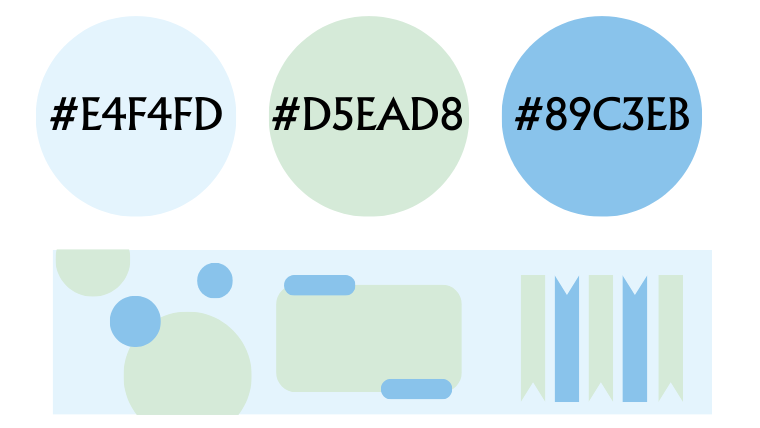
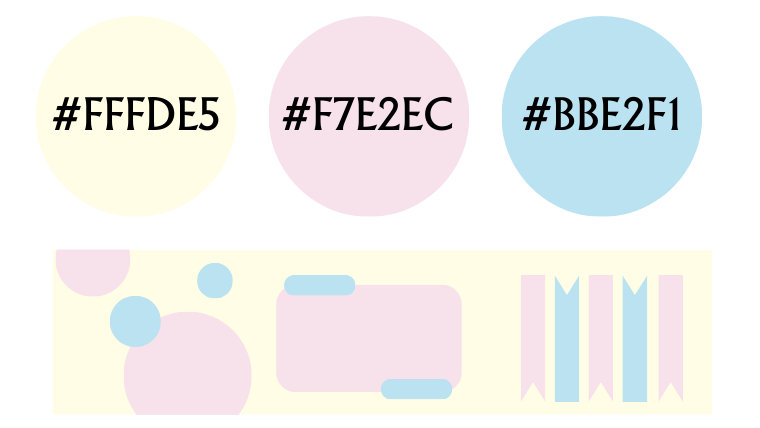
ブルーとグリーン
水に葉っぱが浮かんでいるようなクリアなイメージの配色。

背景色を変える
メイン色とアクセント色を同じ色のグラデーションにして、背景色を違う色にするパターンです。
ピンク→ブラウン
ベージュやブラウンを使うことで、背景色がピンクでも子供っぽくならず、スタイリッシュに見える配色です。

イエロー→ブラウン
柔らかいブラウンとイエローを合わせた、洋菓子をイメージさせる配色。

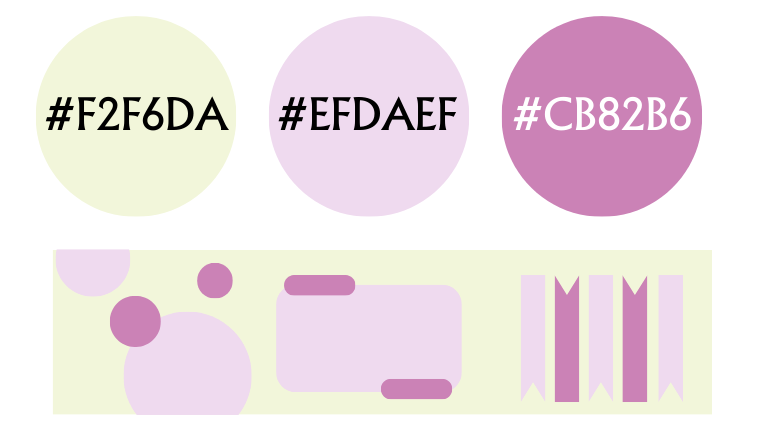
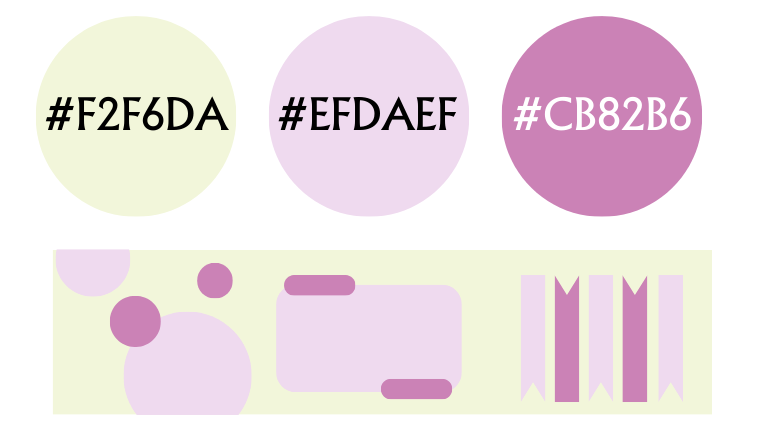
アップルグリーン→ラベンダー
藤や菖蒲の花を思わせる、はんなりとした和風の配色。

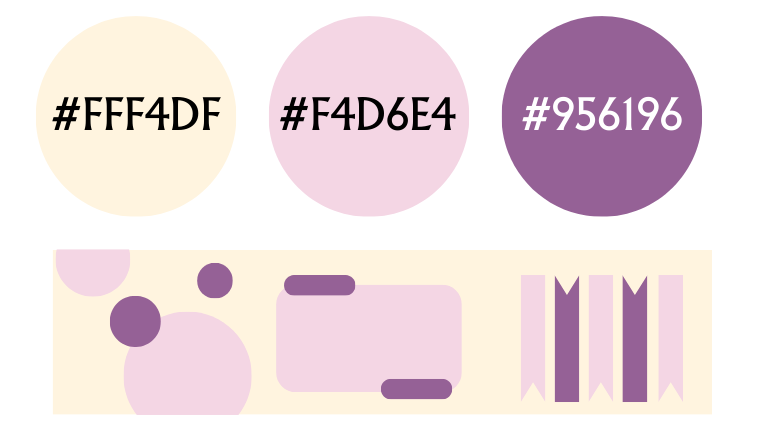
イエロー→パープル
くすんだパープルを使った華やかな大人テイストの配色。

変更する一色を決めるときのポイント
色を1色変えるときは、グラデーションに使う色と外す色の温かみを揃えるのがポイントです。
温かみというのは、「暖色よりか、寒色よりか」ということです。
例えば、下の2枚はグラデーションになっている色は同じ紫ですが、背景色が異なるので、紫色も異なるものを使用しています。


2枚目の紫の方が全体的に黄みがかっているのが分かりますでしょうか。
これは、緑色(寒色より)の背景色には、寒色よりの紫を、
黄色(暖色より)の背景色には、暖色よりの紫を合わせている、ということです。
3色全て異なる配色
3色全て異なるパターンです。それぞれの色が主張しすぎないように、温かみや明るさ、鮮やかさを揃えるのがポイントです。
ブルー、イエロー、オレンジ
はっきりしたポップな印象の配色。

イエロー、グリーン、ピンク
3色団子を思わせるポップだけど和風な印象の配色。

イエロー、ピンク、ブラウン
アイスクリームを思わせる洋風で可愛い印象の配色。

イエロー、ピンク、ブルー
信号色で一見喧嘩しそうですが、淡いペールトーンにして合わせることでまとまります。

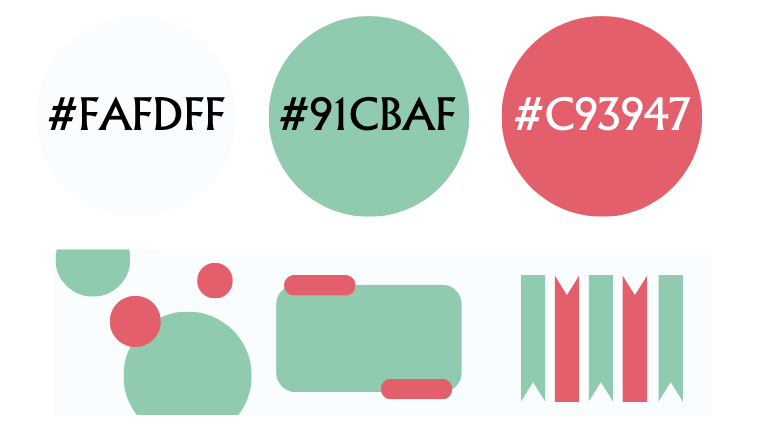
ホワイト、グリーン、レッド
クリスマスカラーですね。
ホワイトを背景に置き、緑を明るくすることで、軽やかな印象のある配色です。

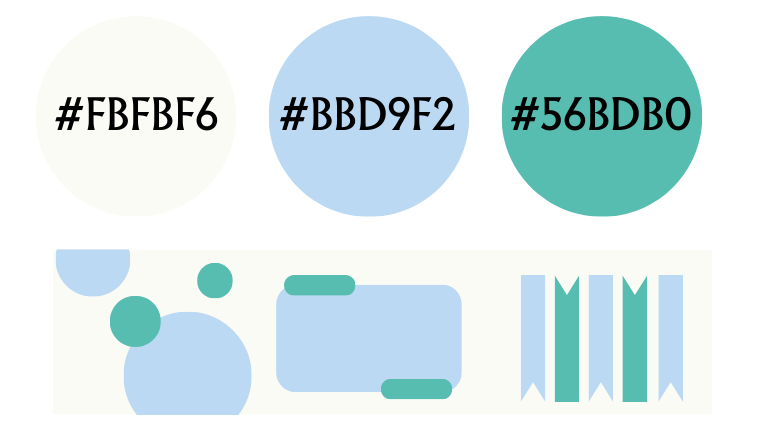
ホワイト、ブルー、グリーン
緑や湖のある雪国を思わせるノスタルジックな配色。

最後に

お気に入りの配色は見つかりましたでしょうか?
今回紹介したものは30選だけですが、皆さんのブログ作りの参考になれば嬉しいです。
ではまた次の記事でお会いしましょう!